WordPress Website Design – Learn the Basic Designs
WordPress Website Design – Learn the Basic Designs

Currently,WordPress runs more than a quarter of all websites for small and large corporations,individuals and medium sized businesses. So why do you think this is possible?
First reason is WordPress is easy to use and someone doesn’t need to rely on professional help for basic WordPress website designs. The other reason is that the company offering WordPress Website Design has a pool of professional and dedicated developers who keeps the systems up to date with the current trends.
If you have ever thought of starting your own blog or site for your business,then it’s important to learn some Web design basics with WordPress. This should make it easy for you to start a basic website. But if you need assistance in developing a seamless,secure,highly responsive website for your business,start by contacting a reliable WordPress Development agency.
Basic Web Design Tips
Setup
Before we delve any deeper,let’s start by discussing some of the simplest steps you should take to design a website through WordPress. The first thing is to install WordPress but in case you already have a Blog Setup,please update WordPress to the latest version.

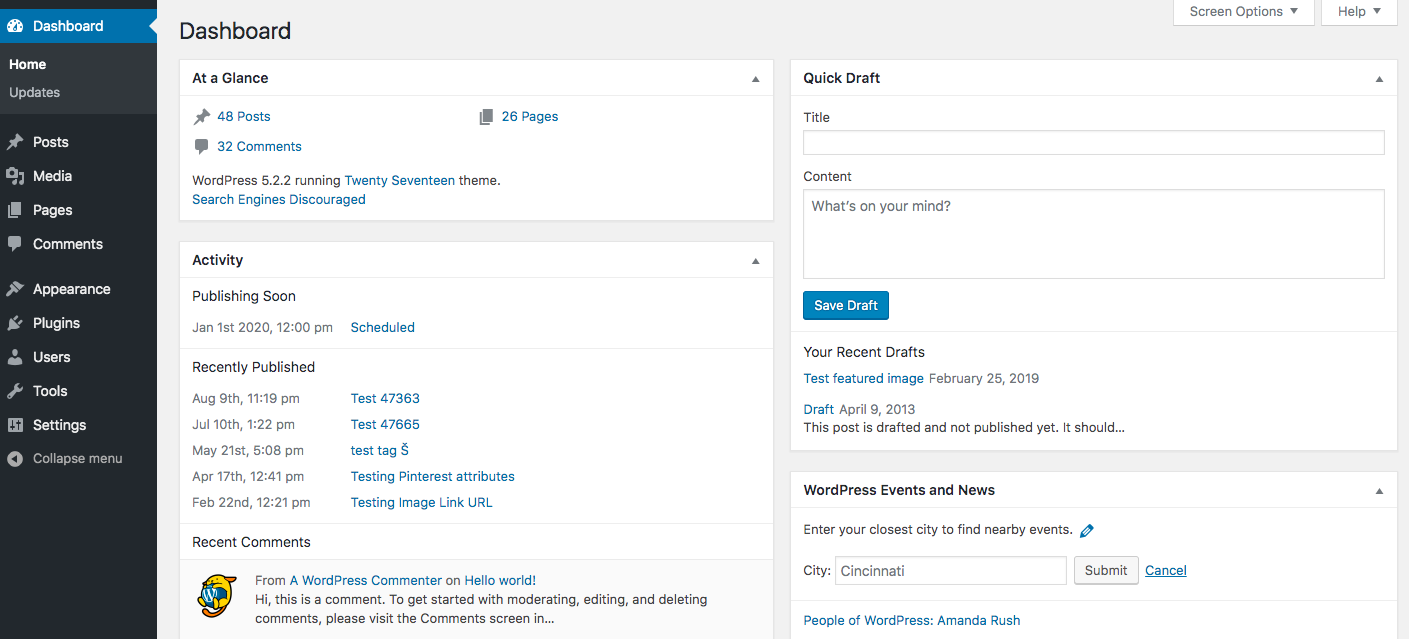
I usually recommend setting up an entirely new WordPress from WordPress.com. When following up on this part,please make sure you’re using Chromium or Chrome Browser. With WordPress installed,now move to the Theme Unit Test Website and click on Download Test Data. Now head to Tools>Import>WordPress and eventually click on Run Importer. Choose the theme-unit-test-data.xml and now click on Upload File and Import. Before you finalize,check the Download and Import file attachments and press submit. The data will be installed but you still have to select Twenty Seventeen as the theme. This is in the Appearances>Themes.
The Design
After the setup,get to the site through the end with what the users see where you will spot a huge image sending greetings to you. Switch it off now because you probably want to focus on the rest of the page.
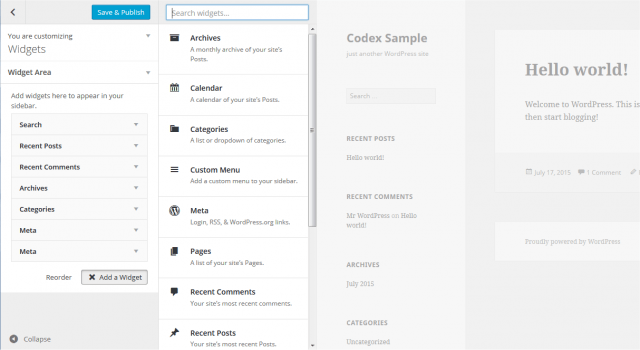
On the back end of the WordPress,choose Appearances>Customize and you will see the page preview on the other side,Click the Header Media and eventually Hide the Image.

Move on and you will see the technology for Design: CSS which is used to design HTML elements. To change the color of the paragraphs to something else,let’s say Red is easy. Go to Additional CSS and paste the code here and now you will see the texts change to red,save and continue. The code I’m talking about is:
Besides these basic designs,you can use Chrome Dev Tools to analyze the site. I know you probably want tools that will help you understand the website and that is where Chrome Dev tools come in. It’s easy to get these tools by clicking on the right of the POSTS elements and eventually hit inspect. This way,you will get a new Window that you should prompt to analyze the site. To get more WordPress Help,keep on reading for more updates.
Get Unlimited Expert WordPress + WooCommerce Support, Development, Website Design, Graphic Design, Maintenance, Optimization, and Advice at WP Tangerine, click here.